はてなブログProから独自ドメインのままWordPressに引っ越しました
ブログをはてなブログProからWordPressに引っ越しました。
以前のURLはリダイレクトを掛けているので、リンクも死んでいないはず。
今回の記事では、WordPressへの移行で注意した点、サイト高速化のために修正した点、リンク切れ防止の工夫点などを記録しておきます。
サイトを高速化しました

このドメインをPageSpeed Insightsに入れると分かるのですが、2020年5月時点で100点満点です。
サイトを載せているのは mixhost と呼ばれるレンタルサーバ、WordPressのテーマには高速かつカスタマイズ性の高い Luxeritas を使用しています。
まさかGoogle AnalyticsやAdSenseを残したまま100点が取れるとは思いませんでした。
PageSpeed Insightsの比較
まずは簡単に計測できる PageSpeed Insights を使って比較してみます。
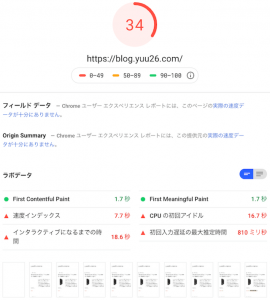
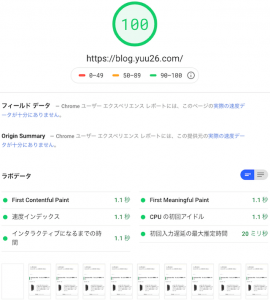
ブログのトップページは34点→100点へ改善。
JavaScriptの処理が減ったこともあり、レンダリング周りのスコアが上昇しています。
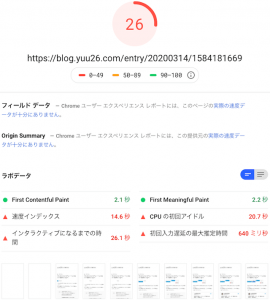
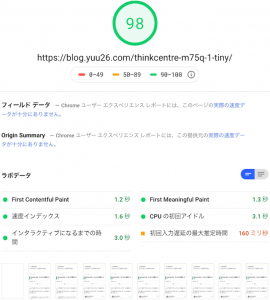
次に記事ページ、100点満点とまでは行かないものの98点まで改善できています。インタラクティブになるまでの時間 が特に短くなっていますね。
Lighthouseの比較
Chromeの開発者ツール内にあるLighthouseでも計測しました。
サイトのパフォーマンスに加えてアクセシビリティやSEOに関するスコアも出してくれます。
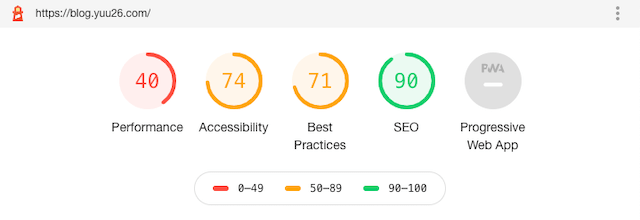
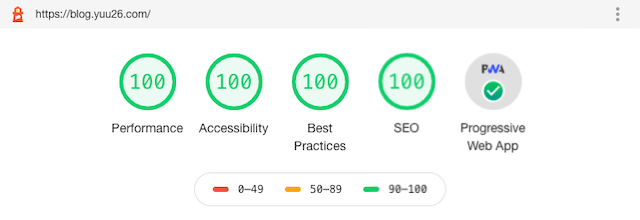
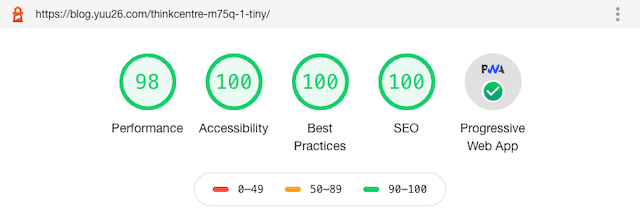
ブログトップは何と全ての項目が100点に。
結果の詳細を見てみると、レンダリングブロック改善や画像遅延ロードの差が顕著に出ていました。
[移行前] 40点
[移行後] 100点
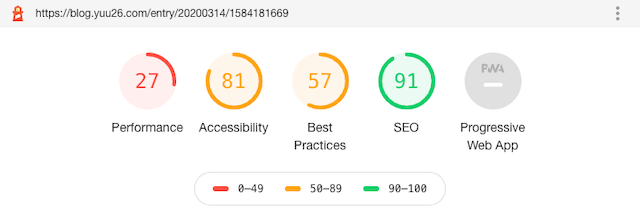
記事ページは、ThinkCentre M75q-1の記事で比較しています。
大きめの画像やTwitterの投稿などが埋め込まれていますが、ここでも98点を獲得できました。
[移行前] 27点
[移行後] 98点
Lighthouseで満点を取るチューニング
WordPress+Luxeritasを入れた直後でも、80点以上は簡単に実現します。
せっかくなので100点を目指してみようと細かなチューニングを何箇所か入れました。
パフォーマンス
基本的には用意されている機能を有効化したり、不要モジュールをOFFにしただけです。
+αで、WordPressの未使用JSを読み込まないように functions.php も弄っています。
- HTML圧縮の有効化
- JS/CSS結合の有効化
- テーマに関するCSSはインライン化
- 不要なJS/CSSの非ロード化
- 画像の遅延ロード
- AMPの有効化
SEO
Luxeritasには独自のデザインテーマ機能があり、現在使用中のテーマではSEO指摘事項が一部残っていました。CSSの追加で回避して100点にしています。
- SNSボタンの色
- パンくずリストの色
- サイドバーのリスト間隔
AMP・PWA対応
今回の移行でAMPやPWAにも完全対応しました。
ここに関しては本当に何もしておらず、Luxeritasの設定画面でONに切り替えただけです。簡単。
Lighthouseで満点を取るとダークモードに切り替わって花火が打ち上がるというイースターエッグ pic.twitter.com/pfYRE8vbvd
— yuu26/えむおん (@m_on_yu) May 2, 2020
はてなブログProからWordPressへの移行手順
はてなブログProから独自ドメインを維持したままWordPressへ移行した手順を、備忘録代わりに残しておきます。
- WordPressの立ち上げ
- 記事引っ越しと画像再アップロード
- 旧URLからのリダイレクト設定
- 仮ドメインの書き換え
- DNSレコードの変更
WordPressの立ち上げ
現在ブログを載せているのは mixhost と呼ばれるレンタルサーバです。
パフォーマンスが優れているだけでなくコストも安く抑えられるため採用しました。
安いプランで1契約用意し、WordPressのインストールを行うだけです。
最近のレンタルサーバは画面を数回クリックするだけでWPが入るため便利ですね。
WordPressのテーマは、前述した通り Luxeritas を使っています。
なお、移行元のはてなブログProを生かしたまま作業するため最初は仮ドメインを付与します。
今回は blog2.yuu26.com でWordPressを立ち上げて移行作業を進めました。
記事引っ越しと画像再アップロード
はてなブログにはMovable type形式のエクスポート機能が備わっており、WordPressにはMovable type形式のインポート機能が備わっています。
つまり普通にやればサクッと移行できるのですが、今回は以下の観点から手動で移行を行いました。
- 記事の内容を見直す
- 画像の圧縮率を高める
- 画像のAlt属性を整える
- Hタグの使い方を統一する
- 記述をMarkDownに統一する
- パーマリンクを投稿別に設定する
- 半端に埋め込まれたAdSenseを取り除く
基本的にはまずコピペ、自作スクリプトでMarkDownの形を整えて、変なところがあれば修正、画像は一括圧縮したものをアップロード。スキマ時間でちまちまと進めました。
旧URLからのリダイレクト設定
移行元のはてなブログでは /entry/yyyymmdd/unixtime 形式のパーマリンクでしたが、WordPressへの移行後は記事毎の個別設定としたためリダイレクトが必要です。
今回は、ドキュメントルートに entry ディレクトリを作成して .htaccess を置くことで対応しました。RewriteRuleがただ大量に並んでいるシンプルなファイルです。
$ cat entry/.htaccess
RewriteEngine on
RewriteRule ^20200314/1584181669 /thinkcentre-m75q-1-tiny/ [L,R=301]
RewriteRule ^20200126/1579969072 /sre-next-2020/ [L,R=301]
以降、繰り返し
毎回読み込まれる .htaccess に大量の設定を入れるのは躊躇しましたが、今回はサブディレクトリ内に配置できたため、 /entry/ 配下へのアクセス時のみリダイレクト判定が走ります。(たぶん)
仮ドメインの書き換え
blog2.yuu26.com から本来のドメインである blog.yuu26.com へ書き換えます。
この手の作業で何度か使ったことのあるSearch-Replace-DBを活用しました。
公式サイトからZIPをダウンロードしてサーバ内に展開、ブラウザからアクセスするだけで使えるツールです。サイトの内部リンクも含めて全て置き換えてくれます。
DNSレコードの変更
DNSレコードを、はてなブログからmixhostの値に変更します。
予めTTLを10秒ほどに変更しておいたため、切り替え自体はサクッと完了しました。
mixhostの場合、持ち込んだドメイン分の証明書も自動で作成されます。
作成されるまでの数分間は証明書エラーが出るため、DNSレコードの変更は深夜に実施しています。
はてなブログ側の転送設定
はてなブログは、Proプランを解約した時点で独自ドメインが使えなくなります。
初期付与される無料ドメインは生き残るため、WordPress側へのリダイレクトを入れました。
301/302リダイレクトはできないものの、デザインテンプレートのヘッダー内にJavaScriptを埋め込んで雑に対応しています。
<script type="text/javascript">
var domain = "https://blog.yuu26.com";
var path = location.pathname;
var url = domain + path;
location.href=url;
</script>
加えて、重複コンテンツ扱いを避けるためにnoindexを付けています。
本来はcanonicalで対応したいところですが、ユーザ側で値を制御できない&無料ドメイン側への被リンクはそもそもないので、削除するまでの暫定です。
はてなブックマークは引き継がれない(はず)
今回の移転により、恐らくはてなブックマークがリセットされます。
URLを変えているので当たり前といえば当たり前ですが、ここは諦めていたのでヨシとします。
現時点での最高記録は 512 users なので、これを書き換えられるように頑張りたいですね。

まとめ
はてなブログProからWordPressへ引っ越しました。
mixhostとLuxeritasを組み合わせることで、サイトの高速化とPWA対応も完了しています。
画像圧縮やレンダリング周りの改善によりLighthouseで満点を獲得できたほか、旧URLにアクセスした際のリダイレクト、旧ブログ側の後片付けなども同時に行いました。















ディスカッション
コメント一覧
まだ、コメントがありません
フォローする
カテゴリー
最近の投稿
ブログについて