Fastly の無料プランでサイトを HTTP2 / TLS に対応させる
CDN サービスの Fastly では、開発者向けに $50 分の無料トライアルが提供されています。
今回はそのプランで Webサイトを HTTP2 と TLS (HTTPS) に対応させてみました。
手順
- fastly のアカウント作成
- 配信サイトの新規登録
- Free TLS の設定を追加
- ブラウザから動作確認
注意点
今回の手順では、以下のような fastly ドメインが新たに作成されます。
例: <任意名>.freetls.fastly.net
なお、独自ドメインのまま fastly で TLS に対応する場合は有料オプションが必要です。Fastly 側で証明書の設定が必要となるため費用が発生します。
サイト構成
今回 HTTP2 対応させるのは以下のサイトです。話題のマストドンの自分用インスタンスです。
- URL : https://mastodon.yuu26.com/ (閉鎖済み)
- Let’s Encrypt を利用して HTTPS 対応済み
- nginx 使用、HTTP2 非対応
なお、登録する元サイトは HTTPS 非対応でも問題ありません。(恐らく……)
fastly のアカウント作成
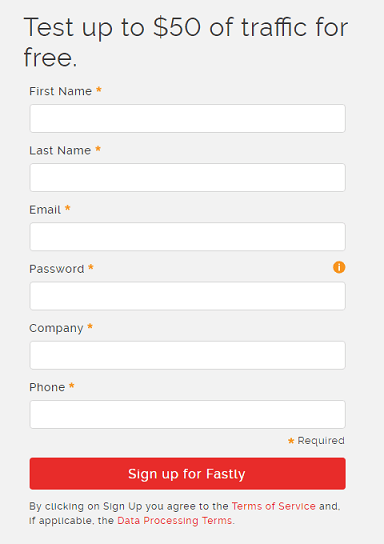
Sign up ページ からアカウントを作成します。
個人利用のため、Company 欄には、Individual と入力しました。(合っているのか不安)

確認メールが来ますので、メール内のリンクにアクセスすると作成が完了します。
ログイン画面 から、作成したアカウントでログインします。
以下のような説明画面が表示されますが、右上の × で一旦閉じておきます。

配信サイトの新規登録
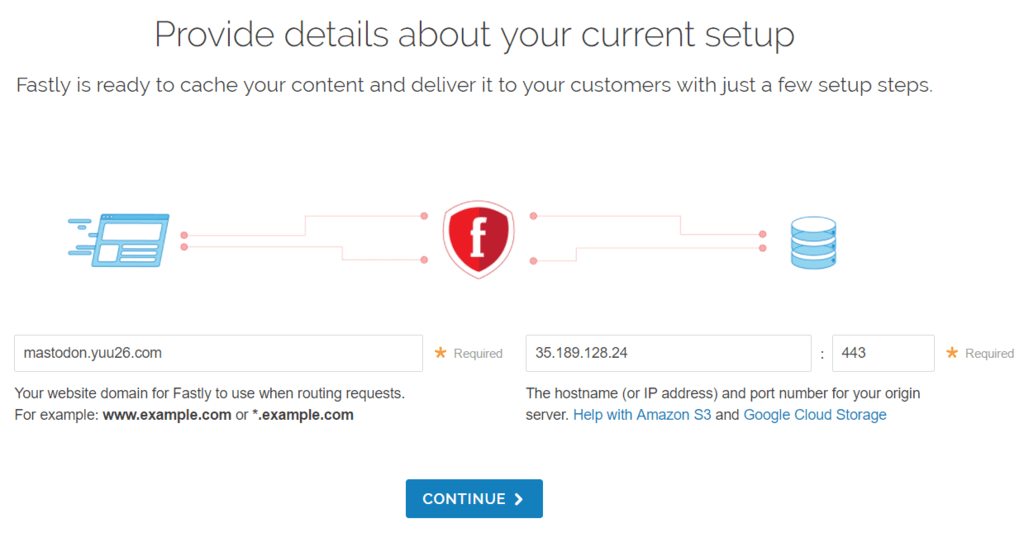
以下の画面から、CDN で配信したいサイトの URL を登録します。
左欄にはドメイン名、右欄には IP アドレス・ポート番号を入力し、CONTINUE をクリックします。
HTTPS 対応サイトの場合は 443、非対応の場合は 80になると思います。

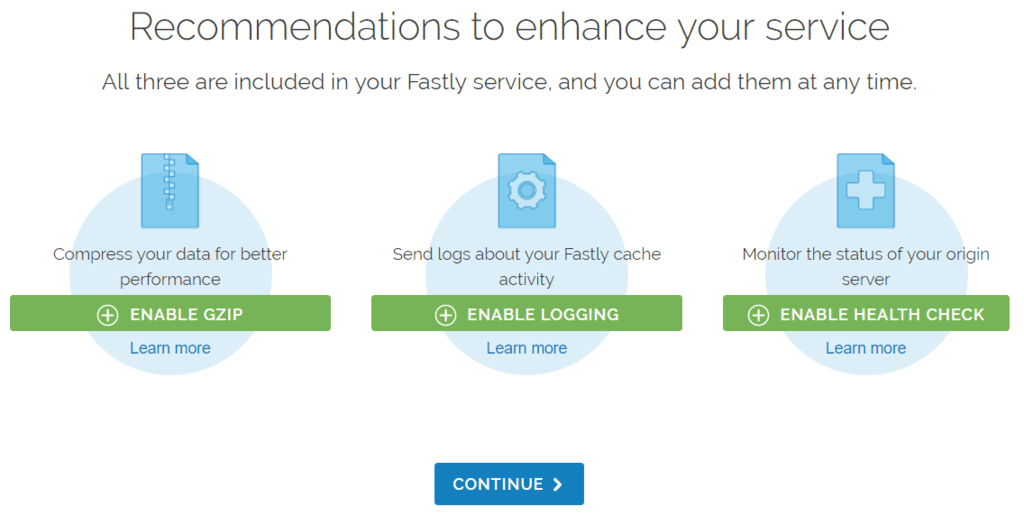
オプションの選択画面が表示されます。
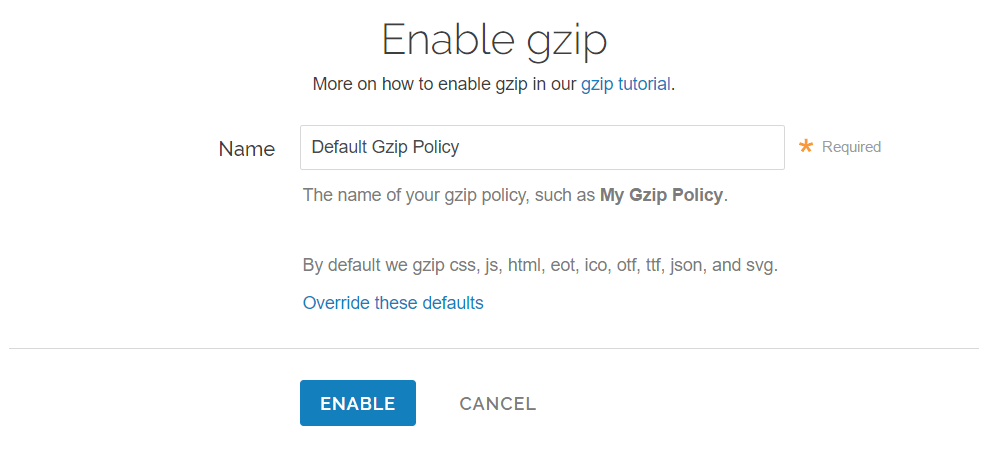
コンテンツ圧縮のため、gzip を有効にしてみます。ENABLE GZIP をクリックします。

gzip の設定画面では特に変更せず、ENABLE をクリックします。

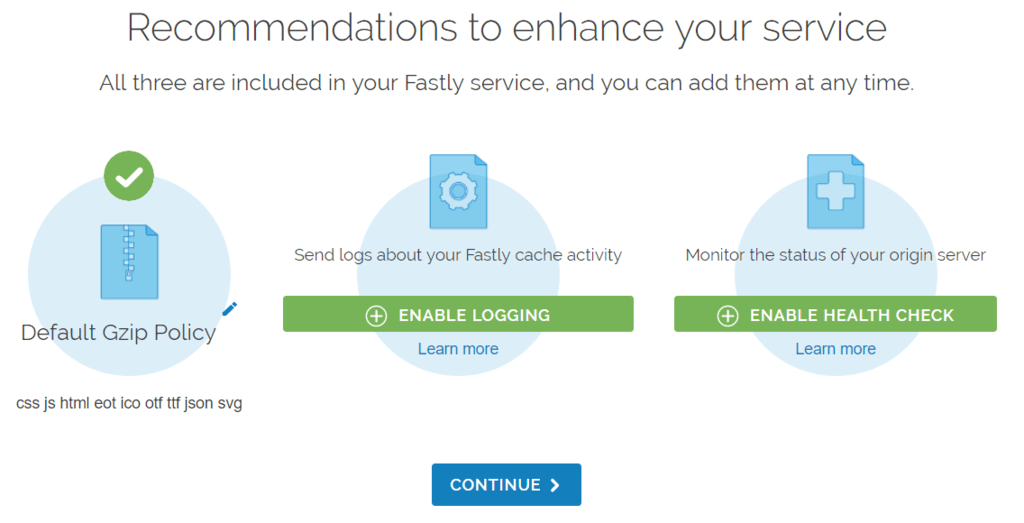
gzip が有効になりました。CONTINUE をクリックします。

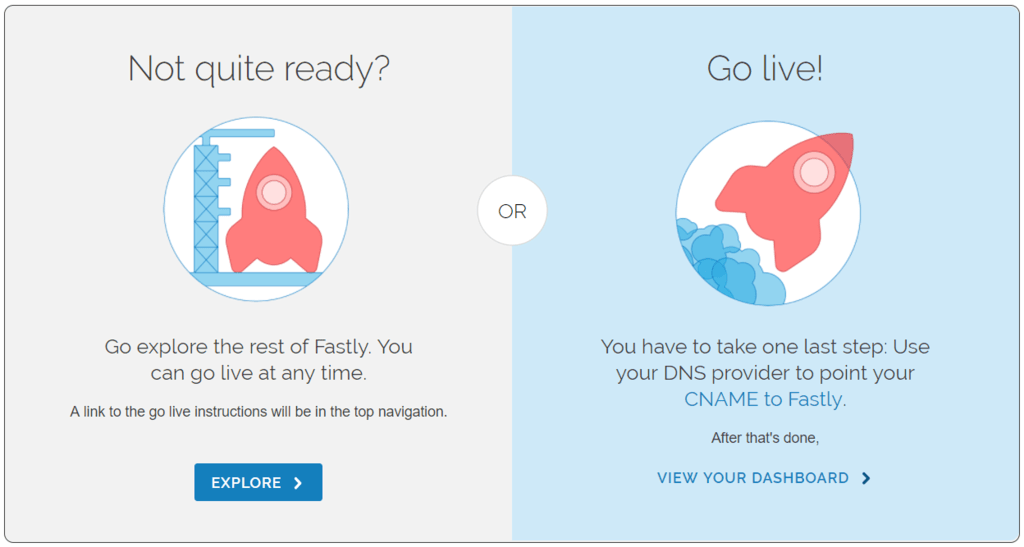
以下の画面が表示されれば登録完了です。EXPLORE をクリックします。

この段階で既に fastly 経由のアクセスは可能となっていますが、引き続き HTTP2 / TLS の設定を行います。
Free TLS の設定を追加
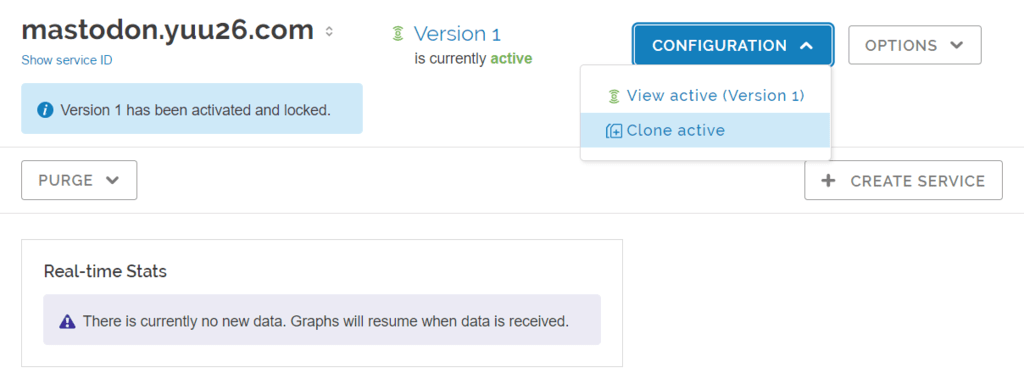
Fastly 管理画面 から CONFIGURATION → Clone active をクリックします。

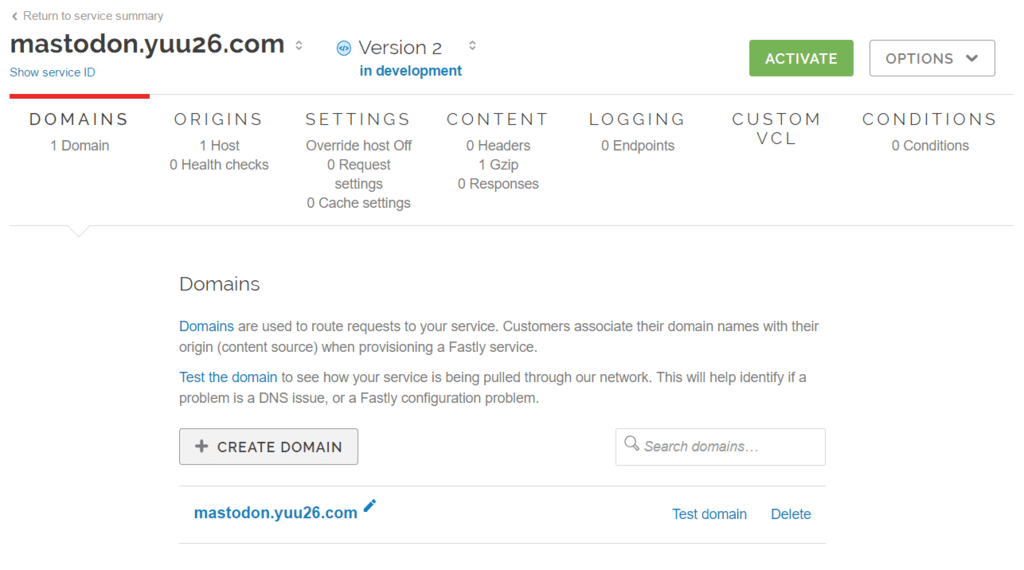
現在の設定がコピーされて Version 2 の編集画面になりました。DOMAINS 内の CREATE DOMAIN をクリックします。

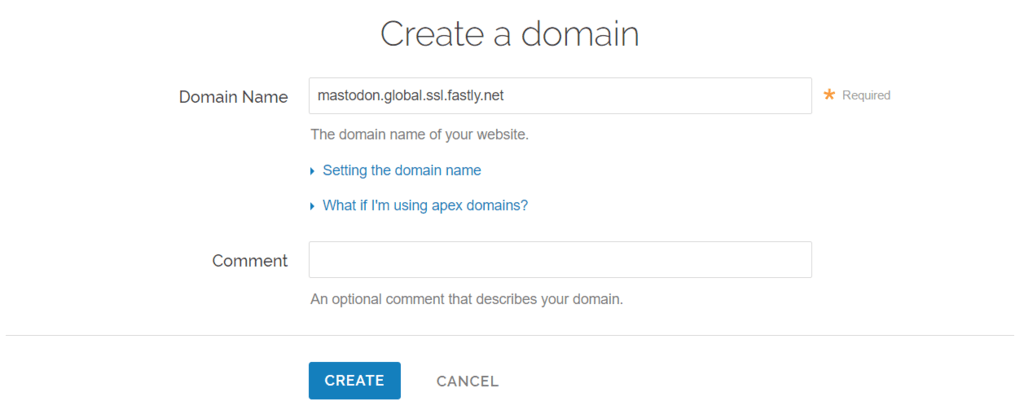
Domain Name 欄に <任意名>.global.ssl.fastly.net を入力します。
既に使われているドメイン名の場合はエラーとなります。

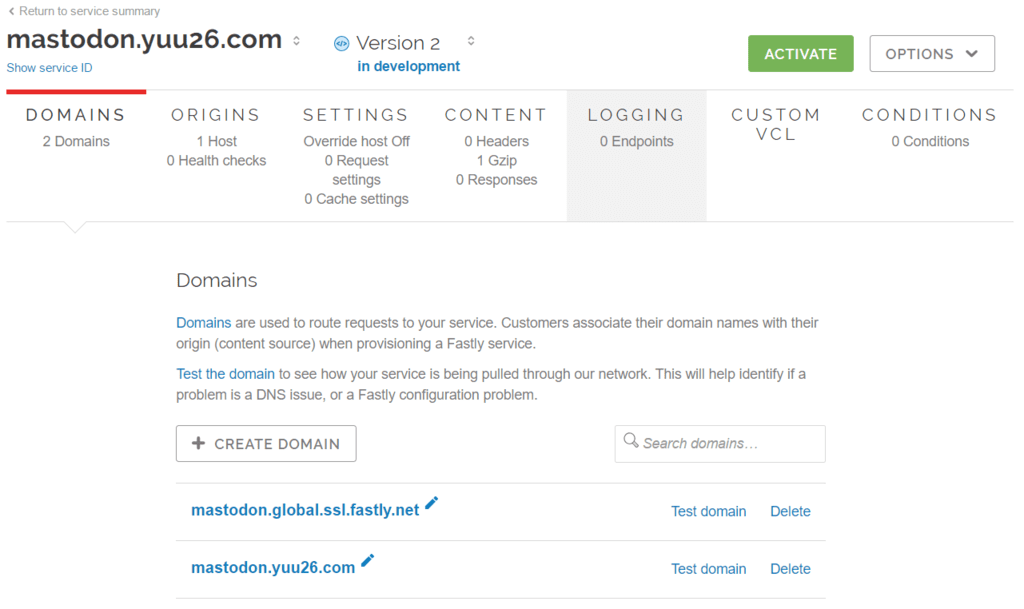
ドメインが追加されました。設定を有効にするため、ACTIVATE をクリックします。
設定が反映されるまで数分待ちます。

ブラウザから動作確認
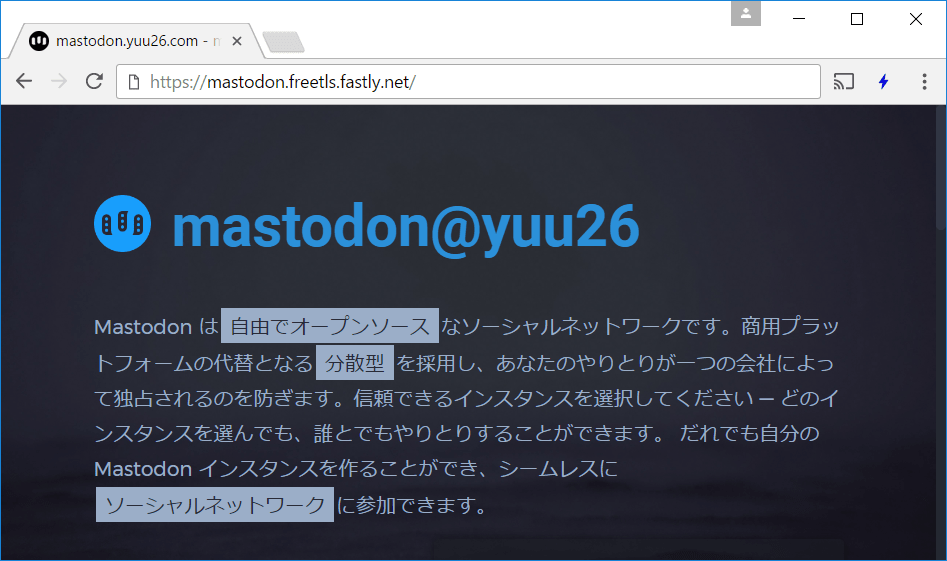
HTTP2 でアクセスする場合は、作成した <任意名>.global.ssl.fastly.net ではなく <任意名>.freetls.fastly.net を使用します。

HTTP/2 and SPDY indicator (Chrome用 / Firefox用) を使用すると、画面右上の稲妻マークで HTTP2 対応の確認ができます。
 |  |
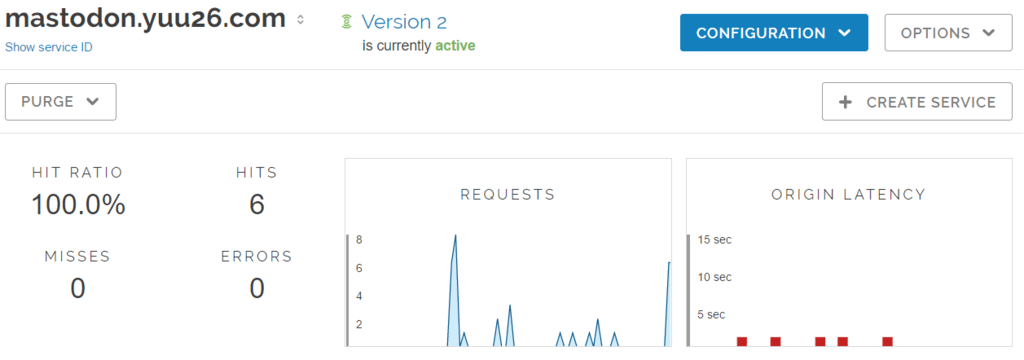
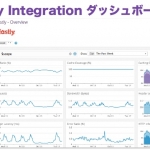
fastly の管理画面からは、アクセス状況がリアルタイムで確認できます。






ディスカッション
コメント一覧
まだ、コメントがありません
フォローする
カテゴリー
最近の投稿
ブログについて