独自ドメインのはてなブログを HTTPS 化しました
はてなブログ掲載時代の記事です。現在はWordPressへ移行しています。
本日より、当ブログを HTTPS 化しました。
はてなブログで独自ドメインを利用している場合でも HTTPS を用いた配信が可能となったためです。
公式アナウンスについては下記の記事を参照ください。
HTTPS 対応によるメリット
各所で何度も語られているため詳細は省略しますが、以下のようなメリットがあります。
セキュリティ強化
正しいサーバと通信できていることや改竄されていないことが確認でき、通信内容の盗聴防止にも繋がります。
新技術への対応
https 化による直接のメリットではないですが、HTTP/2 や Service Worker を始めとした新しい技術では https の利用が前提となっている場合があります。
ブラウザ表示の改善
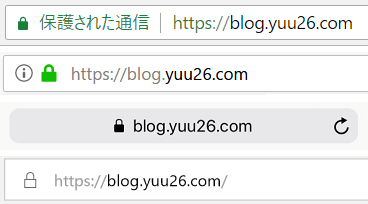
アドレスバーに錠前アイコンや「保護された通信」などが表示されるため、訪問者から見ても(通信は)安全であることが確認できます。

ブラウザによっては http 通信の場合に警告メッセージが表示されることもあり、今後ますます対応が広がっていくと思われます。
独自ドメイン対応の課題
証明書はドメインごとに用意する必要があり、独自ドメインの HTTPS 対応は困難でした。
証明書1枚ずつに費用も発生してしまいます。
しかし、後述する Let’s Encrypt を活用することで証明書の動的取得が可能となり、今回の独自ドメイン HTTPS 対応が実現したようです。
機能リリースに先立ち、はてなブログでは Let’s Encrypt への寄付を行っています。
Let’s Encrypt とは
Web 接続全体の暗号化を目指しているプロジェクトです。
Mozilla や EFF、Akamai などがスポンサードしていることもあり、無料で証明書を取得できます。
コマンドのみで証明書を発行できることや費用が掛からない点から利用数が伸びており、これまでに1億通を超える証明書が発行されています。
最近ではワイルドカード証明書の発行にも対応しました。
私が公開済みの Web サービス「Spla2 API」 などでも活用しています。
はてなブログの対応
Let’s Encrypt を活用し、裏側で 独自ドメイン用の証明書を自動発行・自動適用しているようです。
これまでにも Github Pages や BASE などが似た方式を採用しています。
HTTPS 機能を有効化したところ、(恐らく証明書が発行されるまでの)数秒間のみ証明書エラーが表示されましたが、すぐに正常な HTTPS 通信が行えるようになりました。
HTTPS 有効化後の変化
http でアクセスした場合は、301 リダイレクトによって https へ飛ばされます。現時点で HSTS は有効となっていません。
$ curl -I http://blog.yuu26.com/
HTTP/1.1 301 Moved Permanently
Location: https://blog.yuu26.com/
canonical の値も https に変更されました。
<link rel="canonical" href="https://blog.yuu26.com/"/>
また、Mixed Content を検出するために CSP レポートの設定が行われているようです。
報告されたレポートを利用者側が見ることはできないと思われます。
$ curl -I https://blog.yuu26.com/
Content-Security-Policy-Report-Only: block-all-mixed-content; report-uri https://blog.hatena.ne.jp/api/csp_report
まとめ
- 独自ドメインのはてなブログを HTTPS 化しました
- 裏側では Let’s Encrypt が活用されています
- リダイレクトや SEO 関連タグは自動で変換されます
昨年にアナウンスがあってから少し時間が掛かりましたが、無事にリリースされて問題なく動作しているため安心しました。はてなの中の方、お疲れさまでした。









ディスカッション
コメント一覧
まだ、コメントがありません
フォローする
カテゴリー
最近の投稿
ブログについて