Web サイトの速度測定に便利な3大ツール
Web サイトの表示速度を測定する際に便利なツールを3つ紹介します。
ここ数年はサイト高速化の話題を聞くことも多く、日経電子版 や dev.to、昔ながらの 阿部寛のホームページ がバズったりもしました。
私も仕事で速度改善に関わることがあるため、よく活用している3ツールをまとめました。
なぜ表示速度が重要か
そもそもなぜサイトを早く表示する必要があるのか、軽く触れておきます。
ユーザ側として
自分が見る側に立った場合、サッと表示されるとストレスもなく嬉しいです。
コンバージョンへの影響
「1秒の遅延でコンバージョンが7%下がる」など数字は様々ありますが、表示速度が売上にも影響すると言われています。
閲覧環境に依存しない
ユーザが理想的な環境とは限らないため、低速回線でも快適に見られるとベストです。
月末はパケット数制限により回線速度の低いユーザが増える時期でもあります。
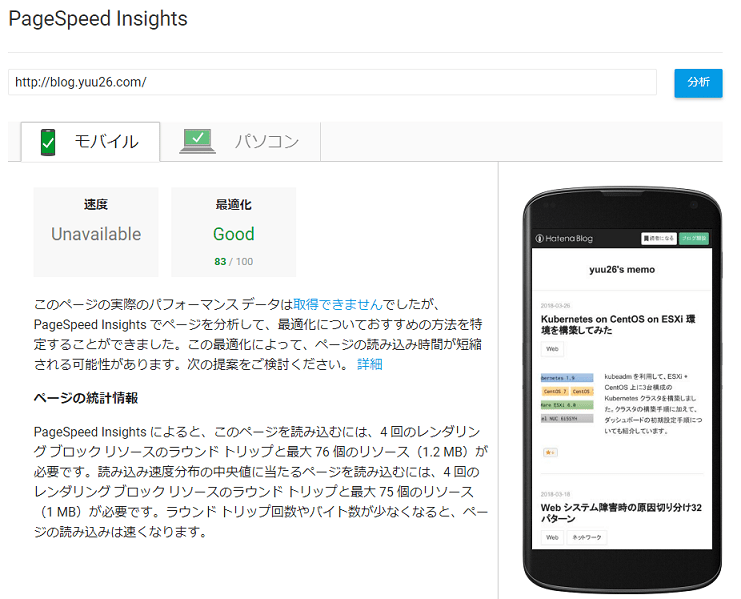
PageSpeed Insights
URL: https://developers.google.com/speed/pagespeed/insights/
点数 で結果が表示される、シンプルで非常に分かりやすいツールです。
モバイル版・パソコン版の2種類で測定し、それぞれのスコアと改善策を表示してくれます。

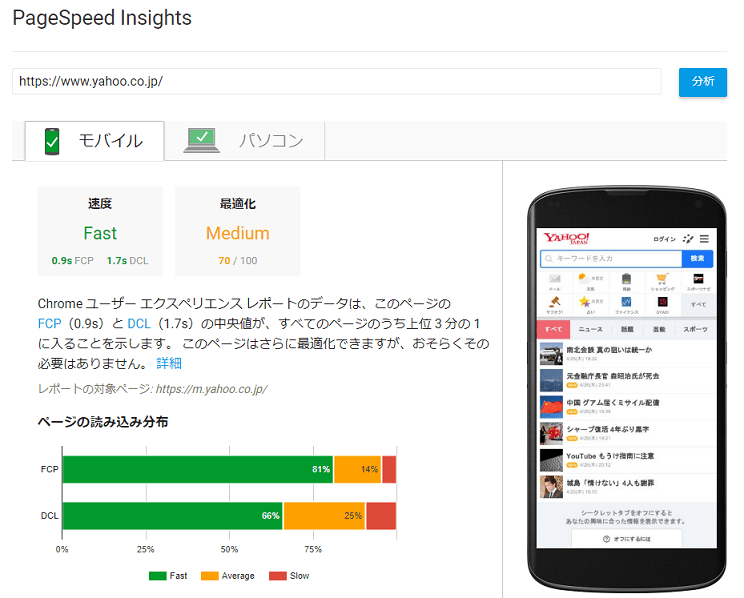
アクセス数の非常に多いサイトであれば、Chrome からの情報を基にした 秒数 も表示してくれます。
Yahoo! Japan で試したところ1秒台の結果でした。早いです。

ひとまず速度を見たい、適用できるベストプラクティスを知りたい、複数のサイトを比較したい、といった場面で利用しています。
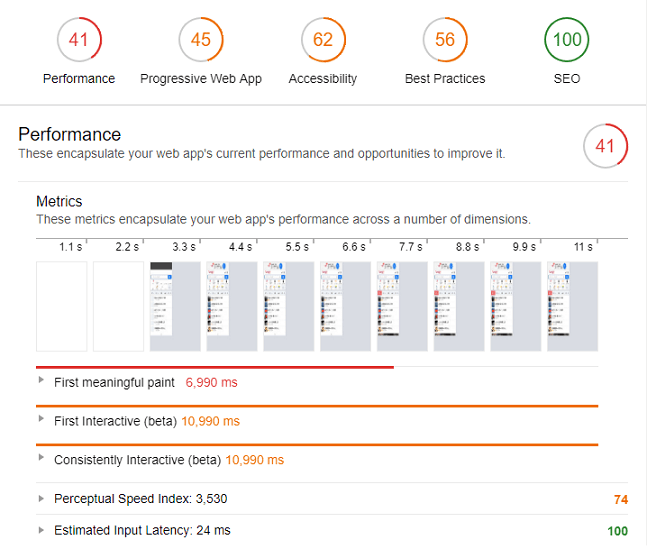
Lighthouse
URL: https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
Chrome の拡張機能として動作するツールです。
モバイルに特化 した作りとなっており、パフォーマンスだけでなく PWA 対応度やアクセシビリティ、低速回線での表示速度も評価されます。

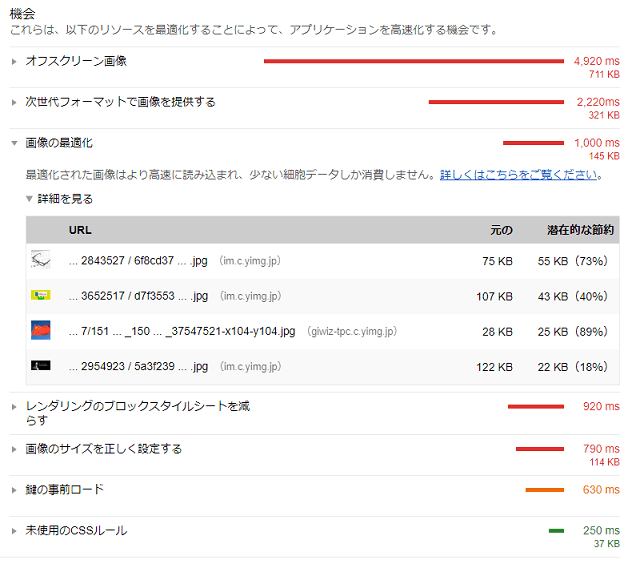
改善提案も「どのリソースが、どれだけ削減可能か」まで細かく出力してくれます。
英語でしか提供されていませんが、Chrome の翻訳機能を使うと日本語で読むことも可能です。

優先度の高い項目から一つずつ対応していくことで、効率的に速度改善を進められます。
指摘事項をすべてクリアすると非常に高速なサイトになると思われます。
WebPagetest
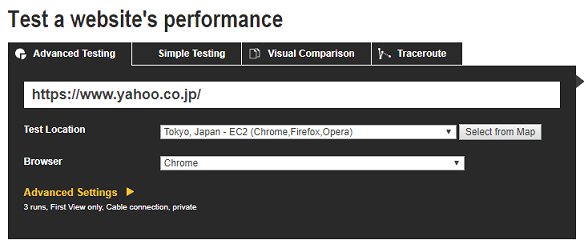
URL: https://www.webpagetest.org/
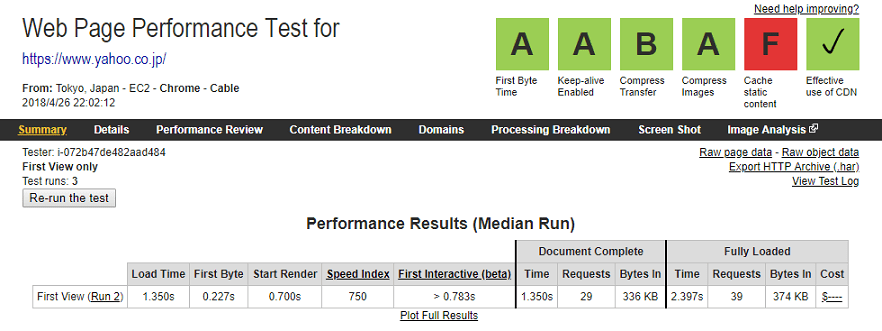
オープンソースプロジェクトとして提供されている測定ツールで、計測結果をURL共有 できます。
また、インストールして自前で利用できるバージョンも提供されています。

計測地点と使用ブラウザを指定し、実際の挙動に近い計測が可能です。
1サイトを複数環境から測定したり、複数のサイトを同一環境から計測することができます。

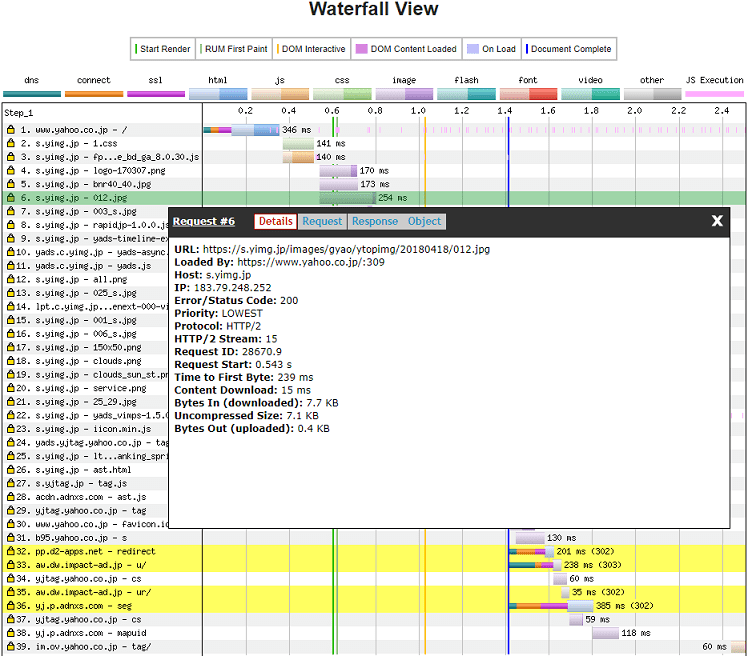
得られる情報量が多いのも特徴です。
Details タブでは、ヘッダ情報や取得に要した時間をリソースごとに確認できます。
ぜひ、計測結果(Yahoo! Japan の例) を直接ご覧になってみてください。

応用編
定期的に計測結果を取得することで、手間を省く&成果が可視化できて便利です。
サイトにアクセスしなくとも、下記のような API やコマンドで自動計測が行なえます。
- Pagespeedapi: runpagespeed | PageSpeed Insights
- Lighthouse によるウェブアプリの監査 | Tools for Web Developers
- WebPagetest – Get API Key
結果を CSV やスプレッドシートに出力し、グラフ生成まで自動化できるとベストかもしれません。
まとめ
- Web サイトの速度測定ツールを3つ紹介しました
- 「PageSpeed Insights」 ……サクッと測りたいときに
- 「Lighthouse」 ……改善ポイントを知りたいときに
- 「WebPagetest」 ……実環境に近い計測をしたいときに
自サイトだけではなく、普段利用しているサイトや構成を知りたいサイトを計測してみるのも楽しいです。ぜひ色々お試しください。






ディスカッション
コメント一覧
まだ、コメントがありません
フォローする
カテゴリー
最近の投稿
ブログについて